如何在 Hugo 網站中加入 LikeCoin 讚賞鍵提升創作收入
- Leo
- 技術宅 ( tech geek)
- 2024年2月23日
目錄
因為我本身是 LikeCoin 支持者,也是推崇文章開源但內容有價的創作者。
因此希望即便從 WordPress 轉移至 Hugo ,依然能夠使用 LikeCoin 作為連結我與讀者間的橋梁。
本文以 hugo v0.114.1 搭配 LoveIt
主題示範如何在文章中加入 LikeCoin 讚賞鍵
。
- 首先將主題的
layouts資料夾複製到專案資料夾下:
cp -r theme/[YOUR_THEME]/layouts/ .
- 在
layouts\partials\資料夾下建立一個likecoin.html檔案,並寫入下列內容:
<iframe
class="LikeCoin"
height="235"
src="https://button.like.co/in/embed/{{ .Site.Params.likerID }}/button?referrer={{ .Permalink }}"
width="100%"
frameborder="0"
></iframe>
- 在
hugo.toml中加入以下設定:
[params]
likerID = "likerID"
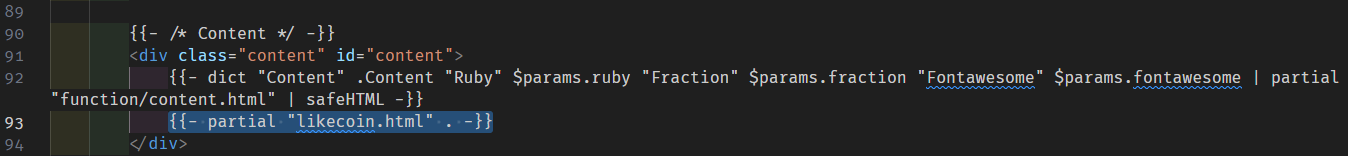
- 找到文章使用的模板,以
LoveIt為例,模板在layouts\posts\single.html。將下列程式碼貼在你希望顯示 LikeCoin button 的地方,建議貼在{{ .Content }}後,即可顯示於每篇文章下。
{{- partial "likecoin.html" . -}}

- 編譯
hugo後,即可看到每篇文章內容下方皆會顯示 LikeCoin 讚賞鍵了